昨天粗略的介紹一下css
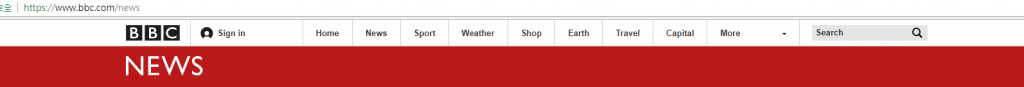
我們就要來比較 這個仿照的bbc根本的差在哪裡

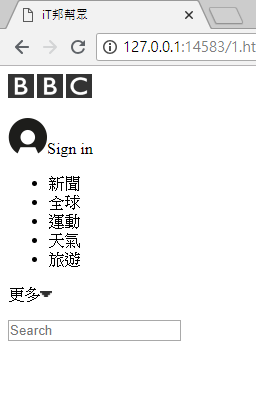
第一 整個topbar的盒子應該在畫面的中間
所以我們用一個盒子fixedwidth幫我們填好的內容包起來做置中功能
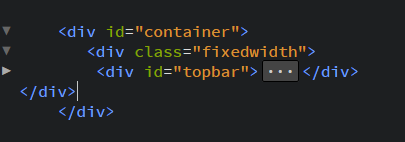
架構上是 container >fixedwidth >topbar

告訴CSS fixedwidth的內容
.意思是Class ,所以.fixedwidth就是找到 Class是fixedwidth的div所做的事
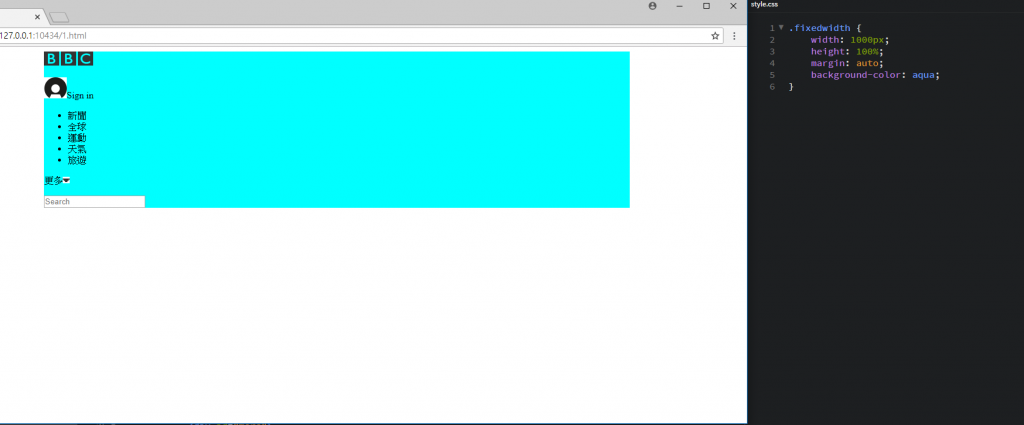
.fixedwidth {
width: 1000px;
height: 100%;
margin: auto;
background-color: aqua;
}
表示寬度是1000px,高度100%則是所有內容撐開的高度
margin成auto也就是除了寬度1000px左右平均分配
最後給他上個淺藍色可以知道當前做出來的範圍大小